今天刚刚出炉的裁判报告表示追梦昨日对里夫斯的掩护是一个合规的掩护,这引起了很多球迷的不解——追梦这种动作居然是合规的?
趁着这波热度,我们来学习一下关于“掩护”的规则。
首先,我们需要明确一个事情:NBA的规则原文写了,掩护人是可以移动的。因此,“移动掩护”其实是一个“伪球迷”的说法。NBA规则手册则是这么说的:
“掩护人可以在对手被掩护的同一个方向和路径上移动( The screener may move in the same direction and path of the opponent being screened.)。”
具体来说呢,就是掩护人可以后退、可以前移,因为这几个方向都可以算是“防守人被掩护的路线或者方向”。
然后,关于掩护的定义——“掩护,是一名球员在没有使用不适当的动作时,去延误或者阻止对手去到他想去的地方的合法动作(A screen is the legal action of a player who, without causing undue contact, delays or prevents an opponent from reaching a desired position.)。”

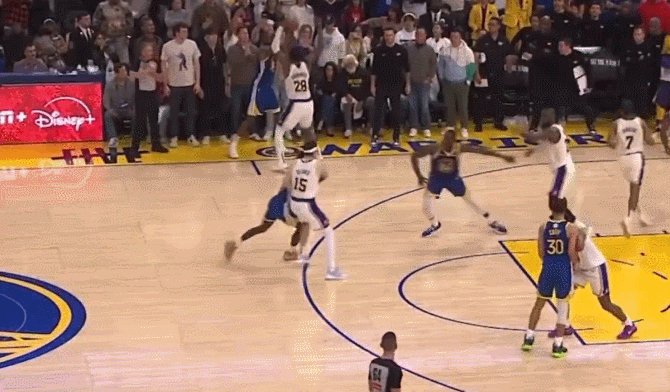
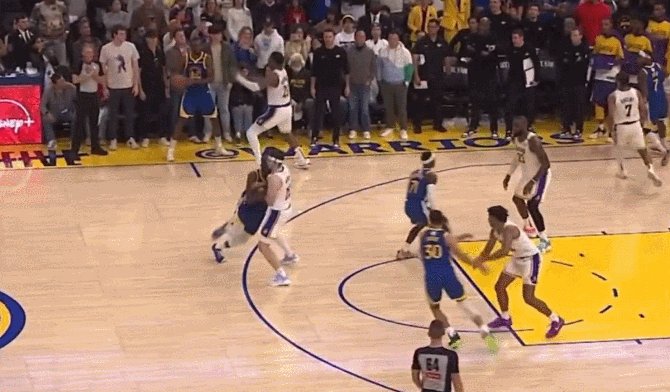
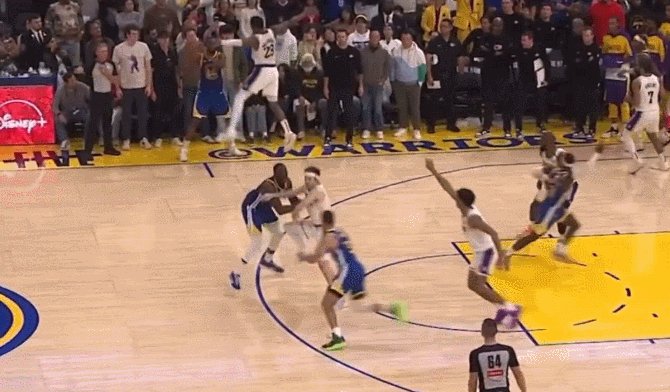
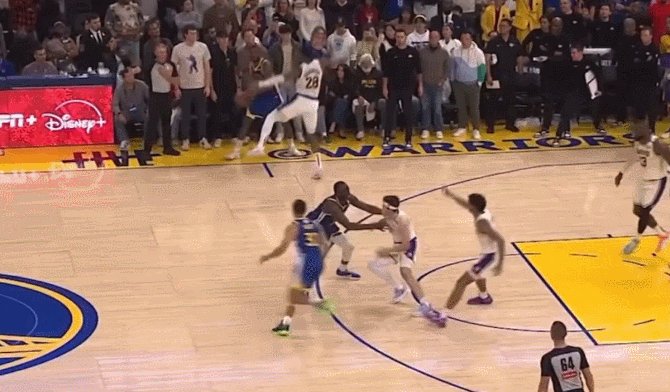
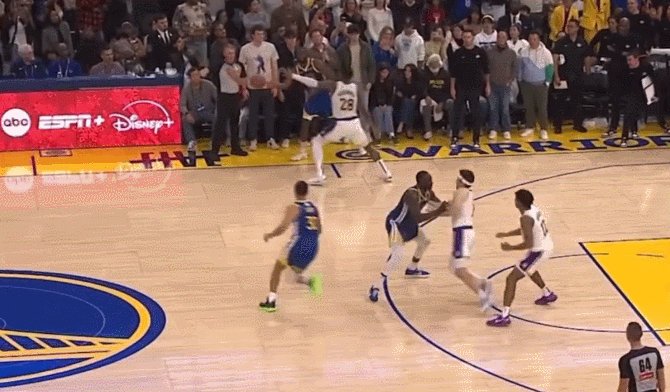
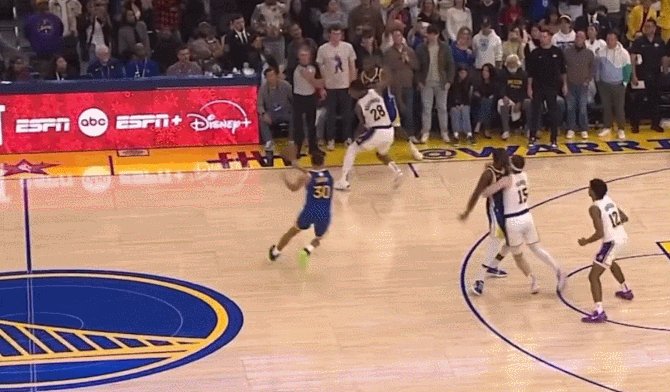
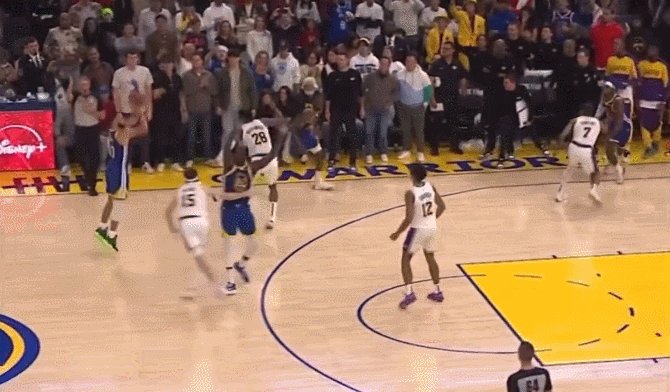
在明确了规则前提之后,我们需要把追梦昨天这个球分成两部分来看——
第一部分是他跟里夫斯的卡位阶段:既然是卡位,那大家都懂的,肯定要上对抗,才能抢到好位置。

第二部分才是他为库里做的掩护:建立好自己的位置了,那么就开始给库里做掩护,按照规则,追梦可以在被掩护人的行动路径上移动。

我们看几个类似的案例,方便理解:
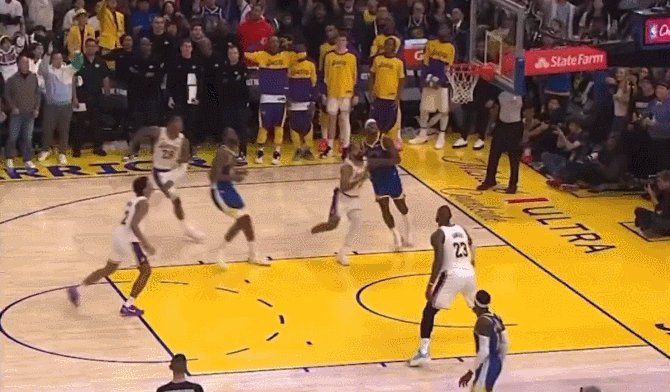
1、詹姆斯为了让小里滚球,第一阶段先是跟加兰多次对抗卡位,然后第二阶段做了一个移动掩护,利用规则成功地消耗了一波比赛时间。
🧠这个案例跟追梦昨天的动作,在动作尺度上看,是不一样的,但从规则层面来看,则是一样的。

2、哈登拉拽做掩护的贝尔,这是一次“被动的”移动掩护,也是合法的:


3、巴恩斯轻轻推着追梦走,他的掩护没有明显的违规动作,也合法:
4、背后掩护必须留空间

普尔从背后的掩护没有留空间,是犯规!

梅利从背后的掩护留了空间,这是好掩护
a.topic-link {margin: 10px auto;display: block;width: 600px;}.topic-box {width: 600px;height: 75px;background: url("//tu.duoduocdn.com/uploads/day_160627/201606271101388748.png") repeat-x;margin: 0 auto;position: relative;}.topic-thumb {position: absolute;left: 5px;top: 3px;height: 69px;width: 92px;background: url("//tu.duoduocdn.com/uploads/day_221130/zt_1121669790308.png") no-repeat;background-size: 100% 100%;}.topic-angular{position: absolute;right:0;top:0;width:46px;height:42px;background:url("//tu.duoduocdn.com/uploads/day_160627/201606271101463680.png") no-repeat;}.topic-box b {position: absolute;left: 105px;right: 15px;color: white;line-height: 75px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}篮球规则详解 .qrcode-banner{ width: 100%; } .qrcode-banner .swiper-wrapper{ display: flex; flex-wrap: nowrap; } .qrcode-banner .swiper-slide { position: relative; flex: 1 0 100%; width: 100%;height: 120px; background: #eee; } .qrcode-banner .swiper-slide ._bg{ width: 100%;height: 100%;vertical-align: top; } .qrcode-banner .swiper-slide ._qrcode{ position: absolute;right: 28px;top: 50%; margin-top: -45px; width: 90px; height: 90px; border-radius: 8px; } .qrcode-banner .swiper-slide .btn-close{ position: absolute;top: 0;right: 0; width: 15px;height: 15px; cursor: pointer; } .qrcode-banner .swiper-pagination{ text-align: center; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet{ margin-left: 7px; display: inline-block; width: 5px;height: 5px; border-radius: 50%; background-color: #999FAC; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet:first-child{ margin-left: 0; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet-active{ background-color: #2E9FFF; }